最近,州的先生打算用饿了么团队开源的Element-UI组件来扩展MrDoc的前端界面。本着怎么简单怎么来、不把简单问题搞复杂的原则,选择脱离webpack和npm那一套前端工程化的东西,直接在HTML页面中调用JS文件。
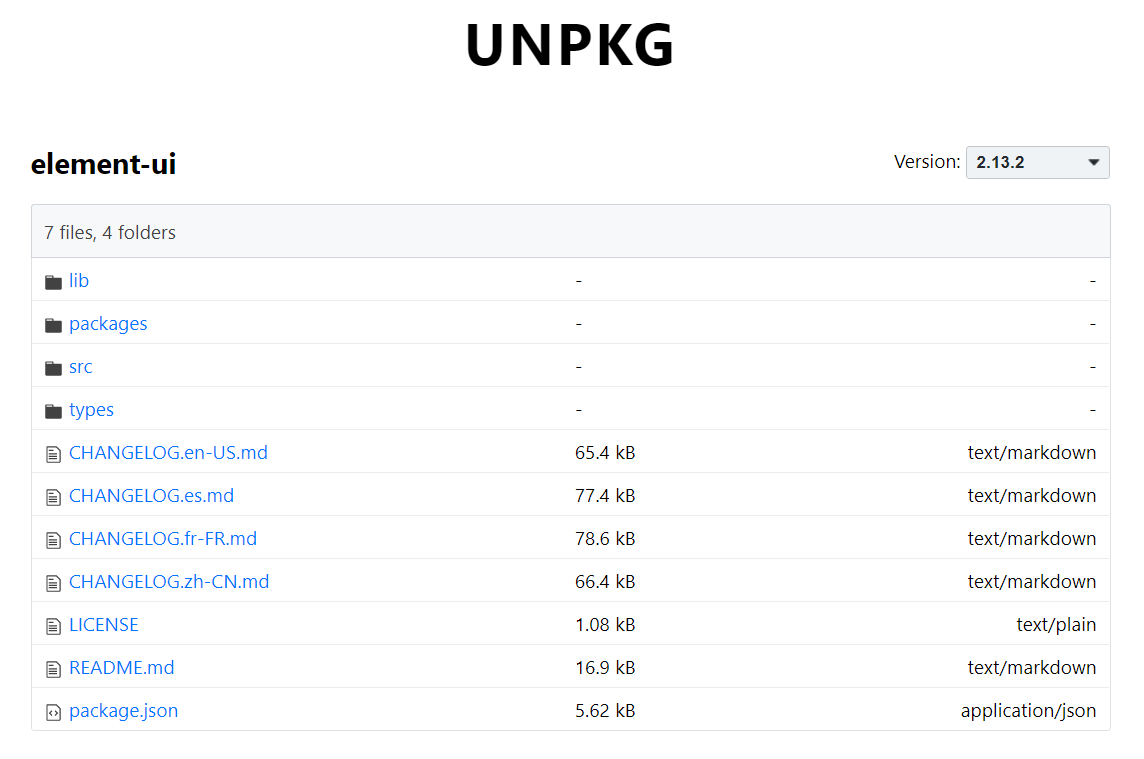
按照element-ui官方文档的介绍,使用unpkg提供的CDN地址,直接引用即可。

使用CDN固然很方便,但是考虑在很多朋友都是在隔离的内容进行部署,所以将CDN上的静态文件下载到本地很有必要。
去UNPKG的网站上下载吧,太繁琐了,毕竟一个UI组件项目有成百上千个文件。

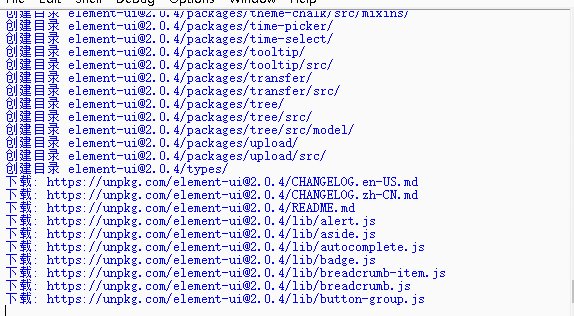
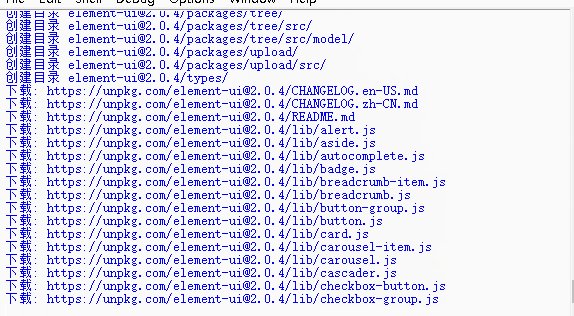
幸而,在网上找到了一个Python下载unpkg项目的脚本,输入项目模块名之后,就可以一键运行下载,很是方便。


看了下它的代码,简单但是有条理性和逻辑性,很适合刚刚入门编程的朋友进行学习和参考。
因为这些朋友多是对基础知识有一定的了解,但是却不知道从何开始编写程序和代码。下面我们一起来看看这份代码。
引入模块
import requests,re,os,time,shutil首先在第一行,它引入了所需要的 5 个模块,分别是:
- requests,用于发起
HTTP请求; - re,用于进行正则匹配;
- os,用于进行系统性的操作,比如创建目录;
- time,用于时间处理;
- shutil,用于文件处理;
定义变量
url="https://unpkg.com/"
mod="react"
version=""
headers={ 'Accept-Language': 'zh-CN,zh;q=0.8',
'Content-Type': 'text/html;Charset=utf-8',
"User-Agent":"Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/50.0.2661.102 Safari/537.36"
}接着在第3到5行,它定义了 4 个变量,分别为:
- url:指定
unpkg网站的主网址; - mod:指定项目模块的名称;
- version:指定项目模块的版本;
- headers:指定请求头;
定义功能函数
随后在第11行到第63行,它定义了 5 个功能函数,分别为:
- getHTML():接受url作为参数,用于发起 HTTP 请求并获取响应内容;
- getVsions():接受模块名称作为参数,用于获取项目模型的版本信息;
- getPaths():接受版本号作为参数,用于获取模块的目录结构;
- makeDirs():用于创建存放下载文件的目录;
- download():接受url参数,用于下载指定的文件。
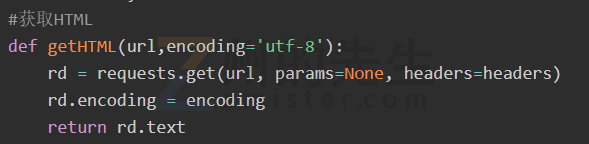
getHTML()

getHTML()函数使用requests模块的get方法来请求unpkg的项目文件地址,以获取项目文件的内容。
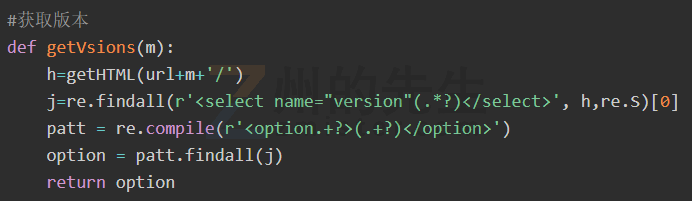
getVsions()

getVsions()函数用来从调用getHTML()函数返回的网页HTML响应中提取项目的版本信息,这一功能通过re模块写正则表达式来实现。其实这里也可以使用更加方便的BeautifulSoup来实现。
getPaths()

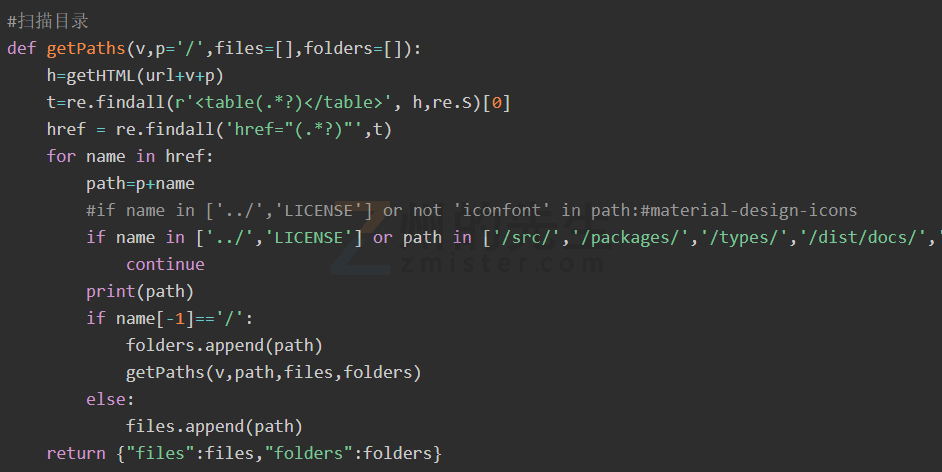
getPaths()函数用于扫描项目的文件目录,其中主要也是请求网页之后,使用正则表达式进行正则匹配。
makeDirs()

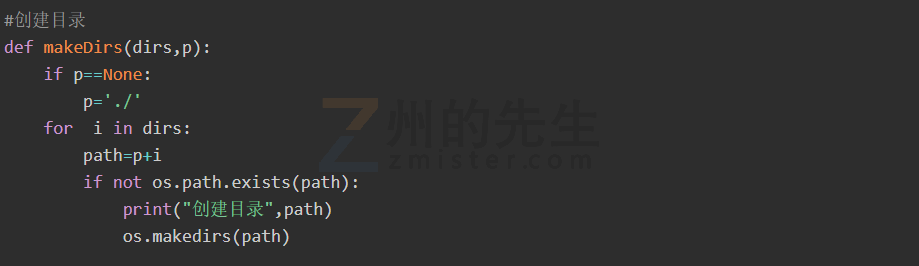
makeDirs()函数用于在本地创建目录,通过os模块的path.exists()方法来判断本地路径是否存在,通过os模块的makedirs()方法创建一个文件夹。
download()

download()方法用于将请求到的文件内容写入到临时文件,然后将临时文件移动到目标目录中。其中,requests模块用于请求文件内容,open()方法用于新建一个文件,并将文件内容写入文件,shutil模块的move()方法用于将新建的文件移动到指定文件夹。
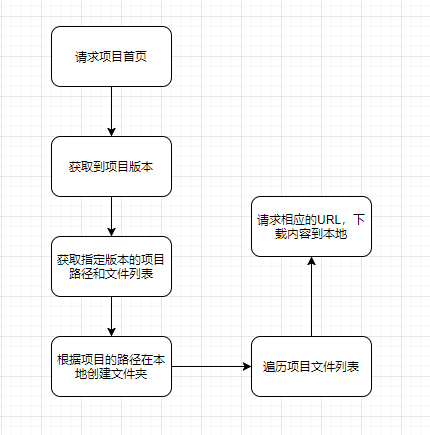
调用和执行功能函数
最后的65~76行代码,就是对上述功能函数的执行和调用。

最后
这份代码虽然很简短,但也是麻雀虽小、五脏俱全;虽然还有可优化完善的地方,但也是能够减轻手动下载文件的负担。
很多初学Python的朋友,学完基础知识之后,脱离书本之后,不知道从何开始写程序,我想,从身边的繁琐工作或行为入手、从日复一日浪费时间的操作入手,不失为一个好的经世致用的方法。
同时,我们其实还可以将这份代码使用Python的图形界面模块,比如Tkinter、PyQt5、PySide2等,将其制作为一个桌面图形用户界面程序,再使用Pyinstaller等打包工具,打包为全平台的软件,造福更多的有同样使用需求的朋友。
文章版权所有:州的先生博客,转载必须保留出处及原文链接
