Kivy 5种常用图形界面布局大赏
对于任何图形界面的框架而言,布局都是非常重要的一个组成部分。它就像人体的骨骼、房屋的钢筋混凝土梁架,支撑起整个图形界面、条理好各个小部件的位置。
在 Web 开发的前端 CSS 中,最常见的有栅格布局、绝对布局和相对布局。
在 Python 的 PyQt5 中,州的先生比较常使用的时网格布局、垂直布局和水平布局。
而 Kivy 也提供了不少的布局方式,供我们在使用 Kivy 开发跨平台的图形界面程序时使用。

Kivy 中所有的布局模块都位于kivy.uix中,比如:
浮动布局:
from kivy.uix.floatlayout import FloatLayout 相对布局:
from kivy.uix.relativelayout import RelativeLayout 固定布局:
from kivy.uix.anchorlayout import AnchorLayout 网格布局:
from kivy.uix.gridlayout import GridLayout 堆叠布局:
from kivy.uix.stacklayout import StackLayout 使用方式也很简单,实例化之后,调用add_widget()方法将小部件添加进入即可。
下面,我们就通过一些实例来了解 Kivy 的几种常用图形界面布局。
浮动布局
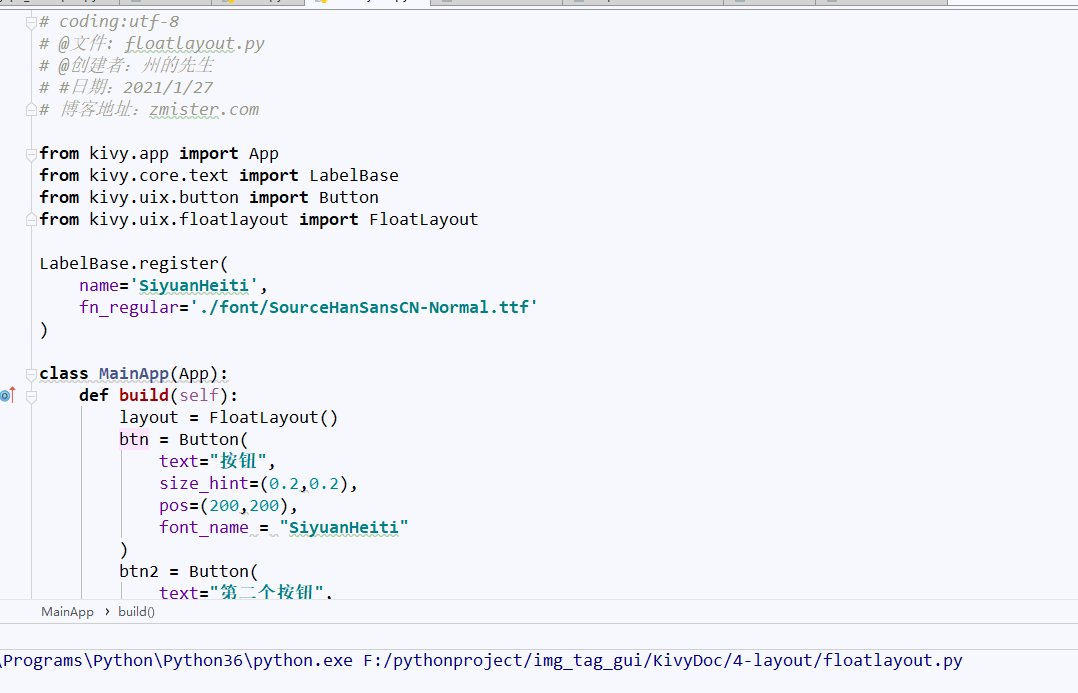
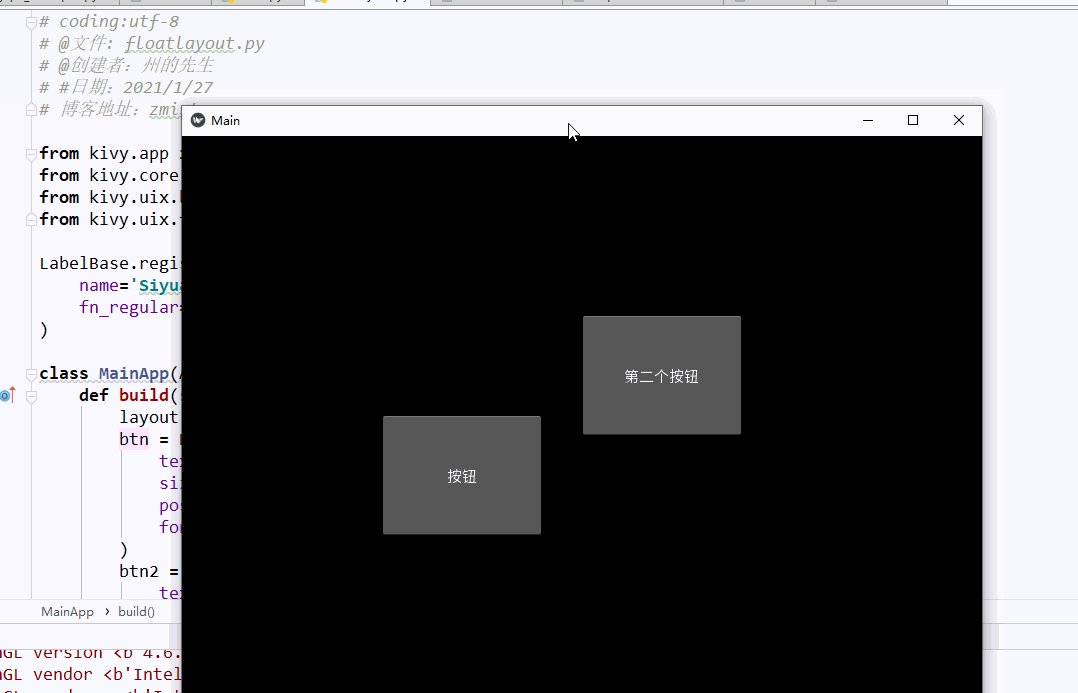
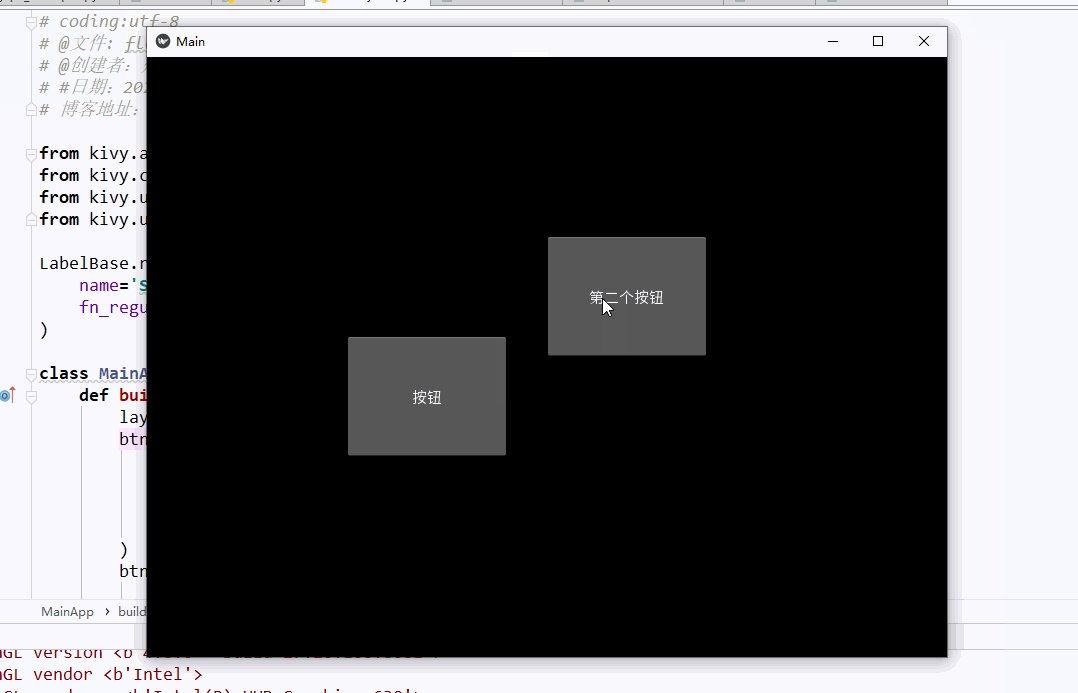
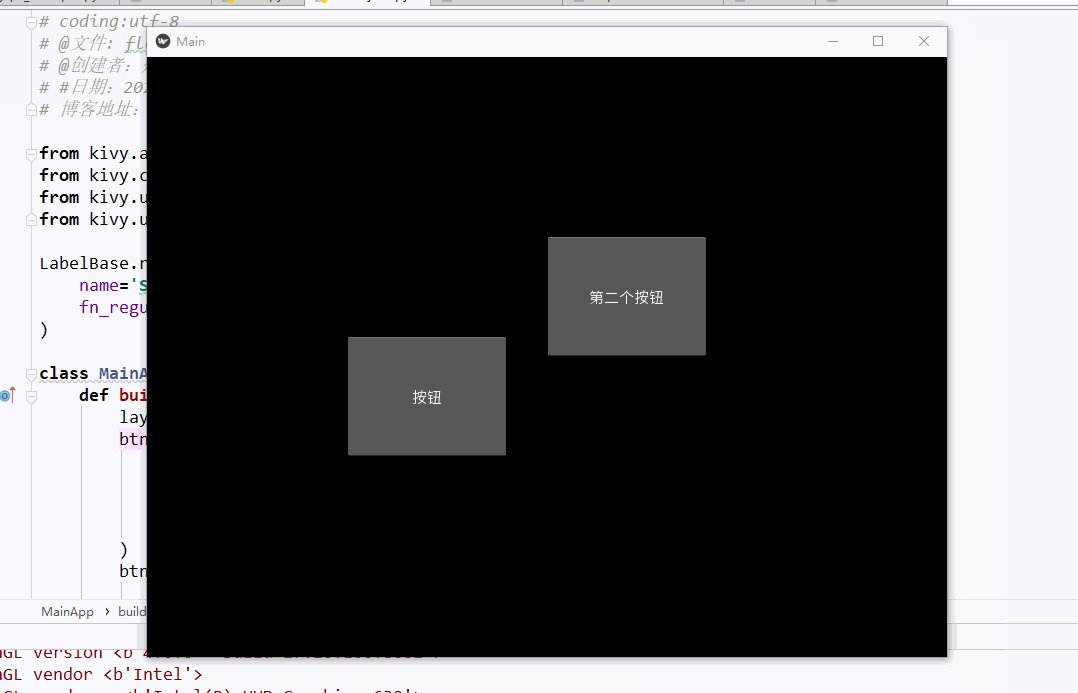
在浮动布局中,小部件基本上不受限制,浮动在布局中。我们通过设置小部件的大小和位置,来自由地控制布局内的小部件。

相对布局
RelativeLayout 相对布局和浮动布局类似,但是浮动布局内的小部件是基于布局层的绝对定位,而相对布局使用的则是相对定位。

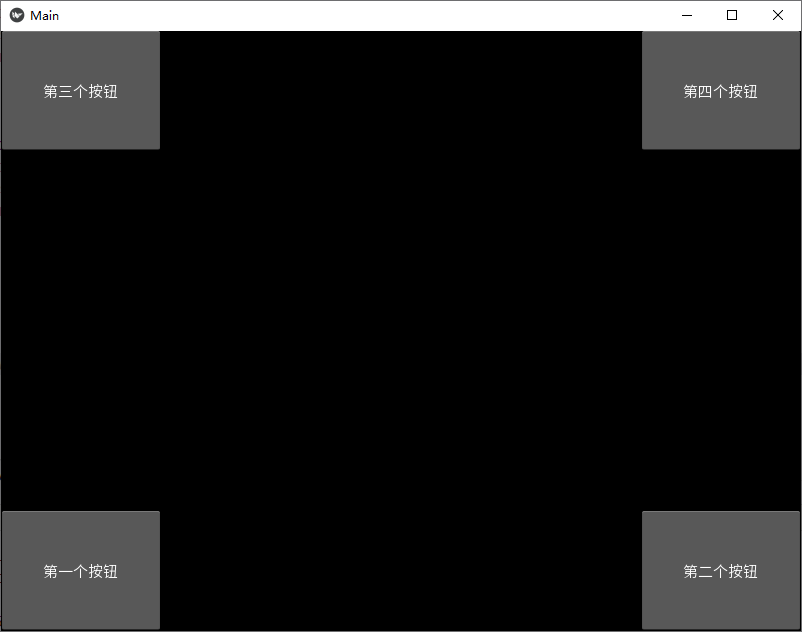
固定布局
AnchorLayout固定布局用于固定布局层内小部件的位置,可以将小部件固定在左侧、右侧、顶部、底部和中央。
不同于上述的布局方式,固定布局需要在实例化的时候指定固定方式的参数:
anchor_x</code>参数表示 X 轴坐标的固定方式,接受left、center和right;</li>
<li><code>anchor_y</code>参数表示 Y 轴坐标的固定方式,接受top、center和bottom;</li>
</ul><img src="http://mrdoc.zmister.com/media//202102/2021-02-05_205127.png" alt="" />
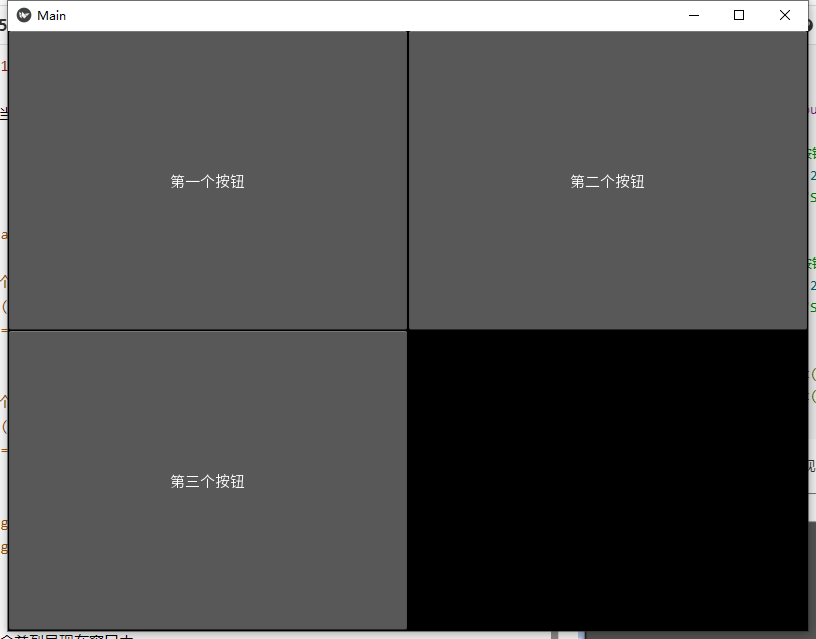
<h2>网格布局</h2>
网格布局GridLayout在各类图形界面开发中都是很常用的布局层。通过行和列的设置,它可以灵活地自适应地控制小部件在布局层中的位置。
实例化的 GridLayout() 必须指定行<code>rows</code>、列<code>cols</code> 中至少一个值,不然将会抛出异常。例如:
<pre><code class="">GridLayout(cols=2)

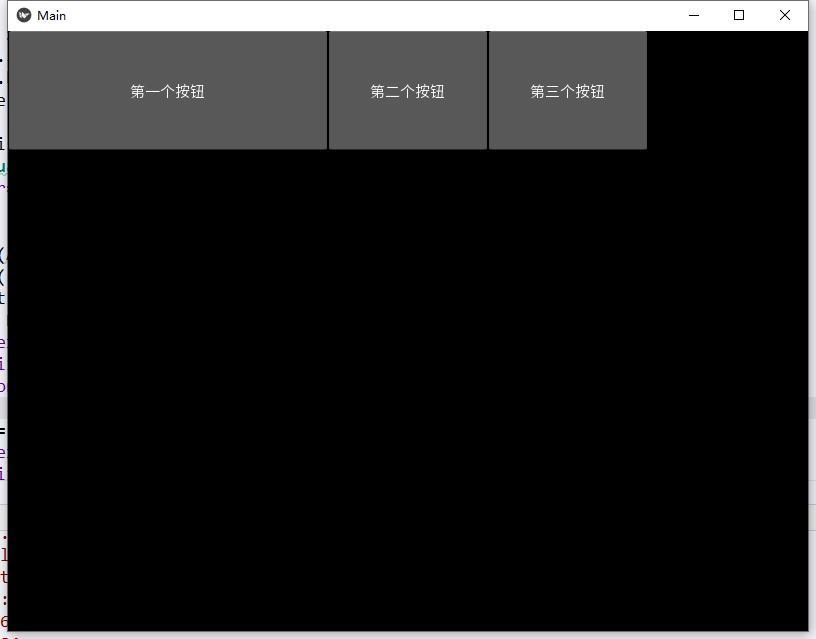
堆叠布局
堆叠布局 StackLayout 用于垂直或水平地排列小部件。堆叠布局支持以下两种方式来控制小部件的排列:
lr-tb:从左到右,然后从上到下地排列;tb-lr:从上到下,然后从左到右地排列;
通过布局的
orientation来设置上述的堆叠方式,例如:StackLayout(orientation='lr-tb')
最后
上面就是 Kivy 中比较常见的几种图形界面的介绍了,如果需要上述布局实例的代码,可以点击“阅读原文”获取。